Turning On Emmet For Nunjuck Files on VSCode
Introduction
Emmet is the essential toolkit for web developers. I am able to code html quickly by using Emmet abbreviations. It's hands down one of my favorite plugins and tools, I can't explain how much time it has saved me.
VSCode comes with Emmet built in. So typing .michael.container<tab> will turn in it into the snippet below.
<div class="michael container">
</div>Problem
The issue was I was using the nunjucks templating system from Mozilla. I use nunjucks for creating static sites with eleventyjs. Emmet abbreviations were disabled for nunjuck files.
Fix
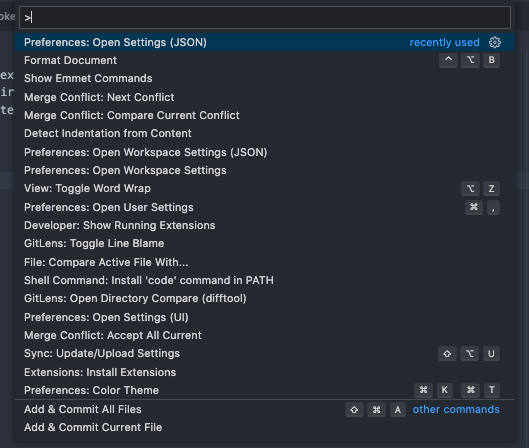
1) Open up your settings.json file by pressing Shift+Cmd+P. This may be different for Windows users.

2) Add the following snippet to the bottom of your settings.json file.
"emmet.includeLanguages": {
"nunjucks": "html"
}You should be able to use Emmet in VSCode for .njk files now.