Nuxt supress vue/comment-directive error
The problem
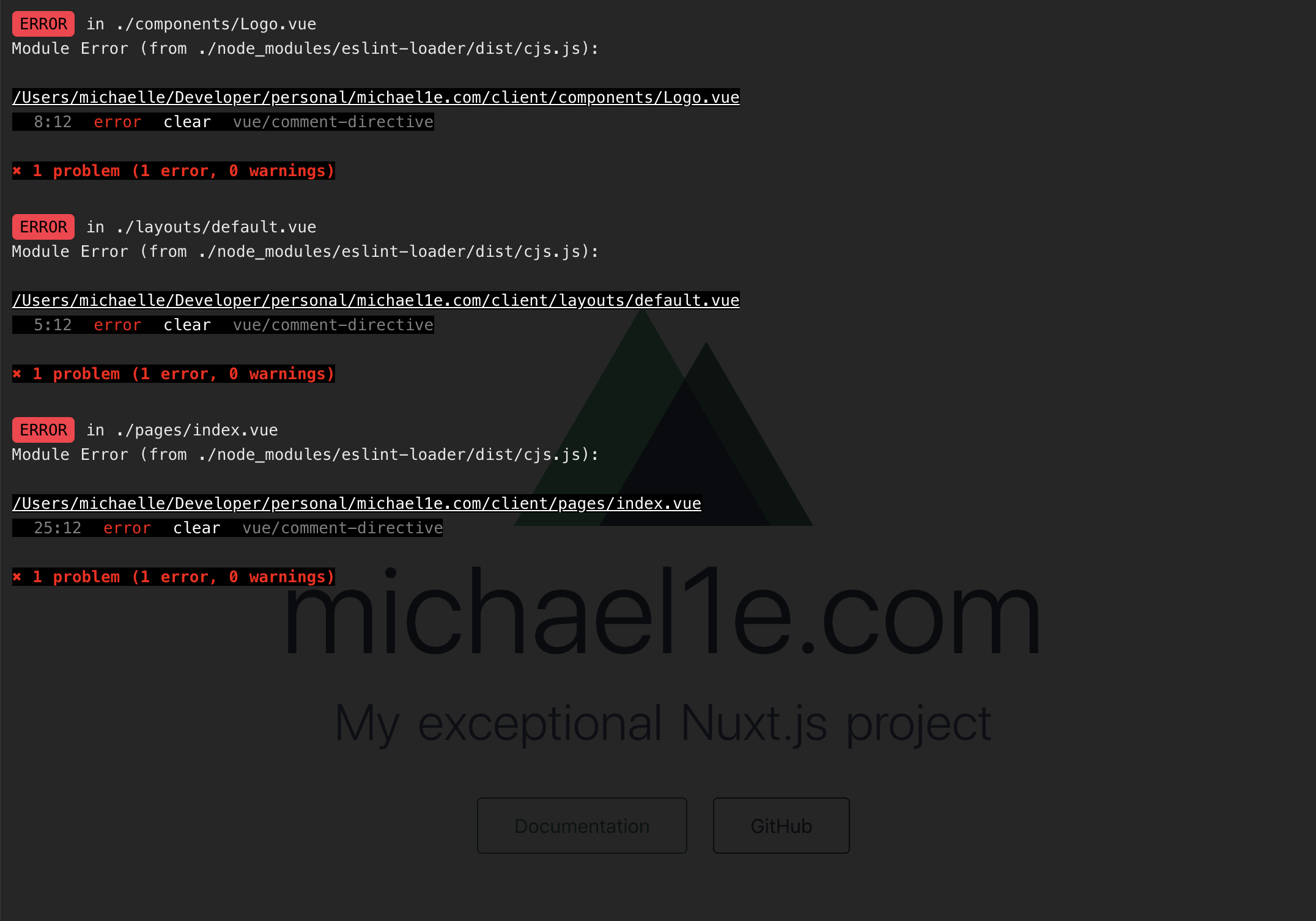
Nuxt.js is my go to framework for static site generation. I was getting a vue/comment-directive error on bootstrap and wasn't able to get pass this error screen.

Installing Nuxt.js
First, let's make sure we have all the prerequisites installed.
I used create-nuxt-app to bootstrap my Nuxt project.
npm i create-nuxt-appCreating a Nuxt project
Once you have create-nuxt-app installed, we can create the app by running the nuxt-app command.
npm init nuxt-app <project-name>The command creates a project directory with the folder structure necessary to start building a Nuxt app.
Let's start the app.
npm run devFixing the Nuxt vue/comment-directive error
The error
As soon as I saw the error in my terminal, I googled vue/comment-directive and saw the rule being included in all of the eslint plugins.
Module Error (from ./node_modules/eslint-loader/dist/cjs.js): friendly-errors 15:25:13
/Users/michaelle/Developer/personal/michael1e.com/client/pages/index.vue
25:12 error clear vue/comment-directiveThe rule allows us to have eslint-disable functionality in our Vue <template> . The rule is throwing false positives, and we need to turn it off in our .eslintrc.js file.
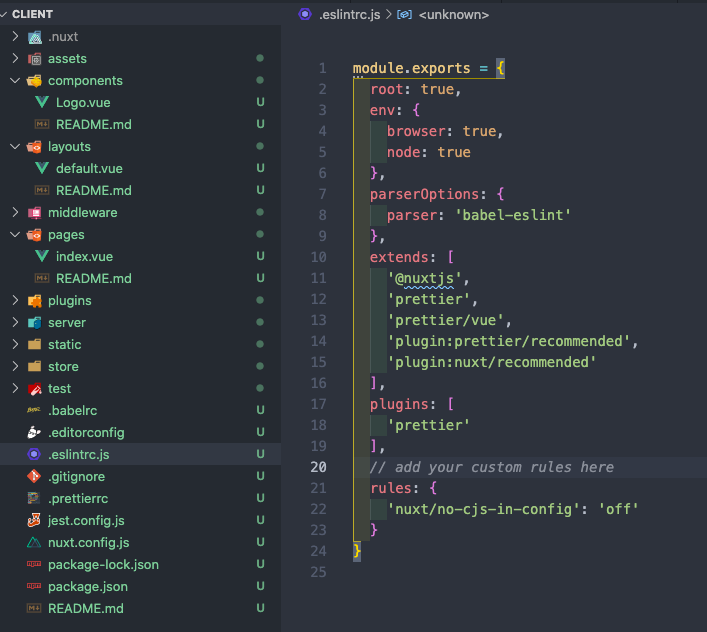
Adding a custom rule in .eslintrc.js
Open the .eslintrc.js file in your root directory.

We can add a custom rule to turn off vue/comment-directive.
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'@nuxtjs',
'prettier',
'prettier/vue',
'plugin:prettier/recommended',
'plugin:nuxt/recommended'
],
plugins: [
'prettier'
],
// add your custom rules here
rules: {
'nuxt/no-cjs-in-config': 'off',
'vue/comment-directive': 'off'
}
}
I'm able to rerun the app without the eslint errors.