How To Get HTTPS Working With localhost

Introduction
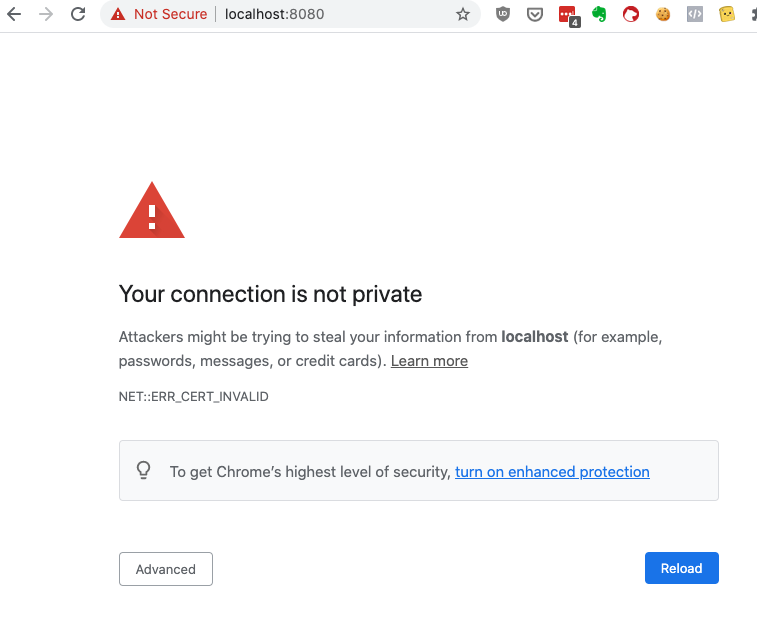
Almost every site you goto is protected by HTTPS. HTTPS allows the sites to be more secure and helps with SEO. But having HTTPS turned on is a problem with developers who are working on their local environment. Most developers run on http://localhost , but when you are using HTTPS, you need to use https://localhost.

Turning on HTTPS for Chrome
The easiest way to get to https://localhost without issuing yourself a certificate is turning on flags on Chrome. As of Chrome 88, follow these steps to turn on https to develop on localhost.
- Go to
chrome://flags/#temporary-unexpire-flags-m87in the address bar. - Set it to
Enabled. - Relaunch Chrome.
- Go to
chrome://flags/#allow-insecure-localhostin the address bar. - Set it to
Enabledand relaunch.